Create Edit and Publish a WebApp Builder 1
Create an App using any of our tutorials and choose the target – “WebApp”
You may also change the target of an existing App (iPhone, iPad, Android or Kindle) to WebApp
There is one important thing that needs to be noted when you are changing the target to an existing App or you are duplicating an existing App ( duplicate an App ). A WebApp cannot have native tabs. So if your existing App has tabs, after changing the target or duplicating, it will not have tabs. The tab pages will be in the App (tab1.html, tab2.html. tab3.html, etc) but the default start-up page will be now index.html.
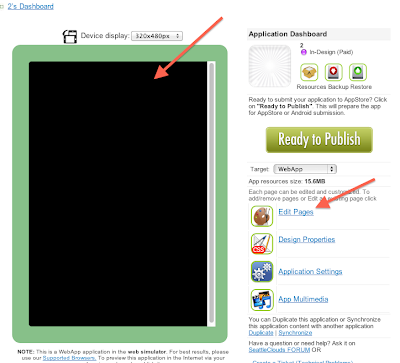
So after changing the target of an existing App, it will look like this:
The start-up page will be blank. But do not worry. When changing the target, a blank index.html file was created. You may rename any page from your App to index.html and that page will show up on start-up (first rename the default index.html to any other name).
Once you created a WebApp, you will notice in its Dashboard that there are fewer options than a native App has. We have removed all the unnecessary settings like: Navigation Settings, App Store Proprieties, Statistics, Push Notifications, Page Settings, Newsstand. Also some options from App Settings we removed. All of these settings were removed because a WebApp uses only HTML based pages and obviously there is no need for Navigation Settings, Push Notifications, etc.
The WebApp cannot have native features. Here is a list of the page types supported on WebApps:
HTML, Button Menu, Color Menu, Content Menu, Grid Menu, Image Menu, Large Button Menu, Magazine Menu, Menu, Sample Menu, Side Bar Menu, Stripes Menu, WebKit Menu, WebKit Submenu, About Us, Audio Stream, Calculator, Form, Drag & Drop, jQueryMobile, Radio Stream, WebKit details, Image Area, RSS.
As I already mentioned a WebApp cannot have native tabs or a Top Navigation Bar but you may create them in a HTML page. You may also create a back button and many other things.
Once your WebApp is ready, you may publish it. You can publish a WebApp on a domain or a subdomain.

After you click “Ready to Publish”, there will be a field where you will have to insert your domain or subdomain. The URL link you set will be the direct link for your Web App. Note that you do not need a server. Your App will be hosted on our server.
a) If you have a domain, then it needs to be pointed to our nameservers:
NS1.MOBIBLOCKS.COM
NS2.MOBIBLOCKS.COM
Or you may just create an A record and point it directly to out IP address: 184.172.164.220

In App Dashboard, you will find the direct link to your App. In case you want to unpublish the App from your domain, click the “UnPublish button”

It might take some time till the domain is set up to our server (up to 1-2 hours). Open the link in a web browser or a mobile browser on your device:
b) Publish the WebApp on a subdomain. Set your subdomain and click “Publish”

You must add following IP address as host DNS entry of your subdomain (Point your subdomain to the IP address)
184.172.164.220
Note that if you are using a subdomain, you do not need to point the domain to our nameserver.
After processing is finished click “Done”. The subdomain link will be active from a few minutes up to a few hours.
Once your App is published, you can make changes to it in App Dashboard > Edit Pages. You may add or remove pages. After you make any changes to the App you will have to republish it.
Updates were made to the WebApps functionalities.



Note that in order for the WebApp to be updated, it needs to be opened on the device.